Introducing Workflows: An easy way to build better automated email campaigns
Hello!
My name is Adam Lunn, and I’m one of the members of the Design Team here at CM Commerce. Over the past four years, it’s been my job to help create and shape the user interface for CM Commerce, and one part of that job is looking to the future of our app and how we will evolve over the coming weeks and months.
We’ve been very busy recently building some amazing new features for our customers – one of those features we’d like to introduce you to today: Workflows.
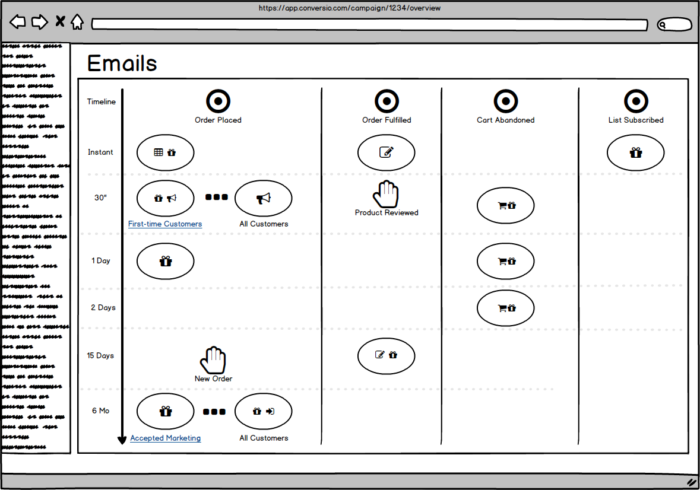
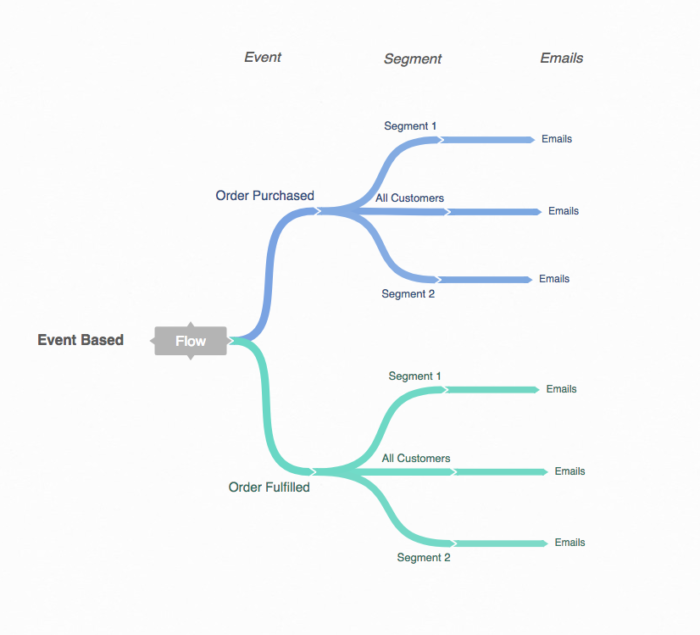
Workflows change the way you use CM Commerce, and make it much easier to see an overview of all your automated emails while being able to set them up faster. Everything is based on a single action, such as when an order is paid, or when a cart becomes recoverable. Once you’ve selected your starting point, you’re free to build your Workflow in a way that works for you.
We want to make building your Workflows as simple as possible, while still being powerful, so we’ve been hard at work on the user interface to make it not only easy to understand, but also allow for more complex actions to be taken. Workflows is a platform and will become your central control station for automating more marketing activities and campaigns (beyond just email).
Join the Beta
If you’re as excited as we are about our new Workflows editor and want to give it a try, hit the support icon at the bottom of any of our app pages and request an invite. We’re running a beta test right now, so if you’re ready to give it a spin and provide some feedback, we’d love to hear from you.
[Note: Workflows is only on newer Customers-based pricing plans and not legacy, Orders-based plans. Have any questions? Give us a shout on [email protected] or from your CM Commerce dashboard.]
It’s been quite the journey
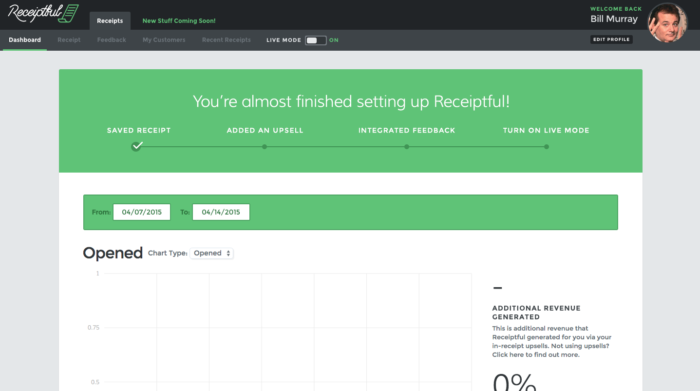
CM Commerce has been on quite a design journey since we started four years ago, including our rebrand to CM Commerce – previously our app was Receiptful – and we’ve come a long way since then.

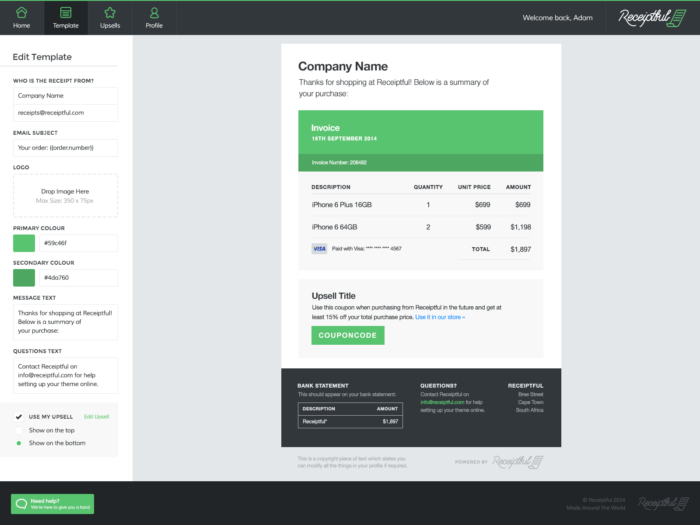
The original Receiptful app handled one thing – Receipts. You could create a receipt template, change a few colours and show one upsell at a time. Over time, we started to add other email types such as Follow-Ups and Abandoned Carts. The app grew so quickly in such a short space of time that our interface wasn’t ready for all of our new tools.

After our rebrand to CM Commerce we worked incredibly quickly to integrate new tools into our app – and in doing so, we found ourselves coming to the same problem time and time again; we had so much of our old app still built into the core of CM Commerce. We would try and make a small change in one place, and it would affect a whole host of things across the app. So we decided that enough was enough – we had to rethink how we build features from the ground up.
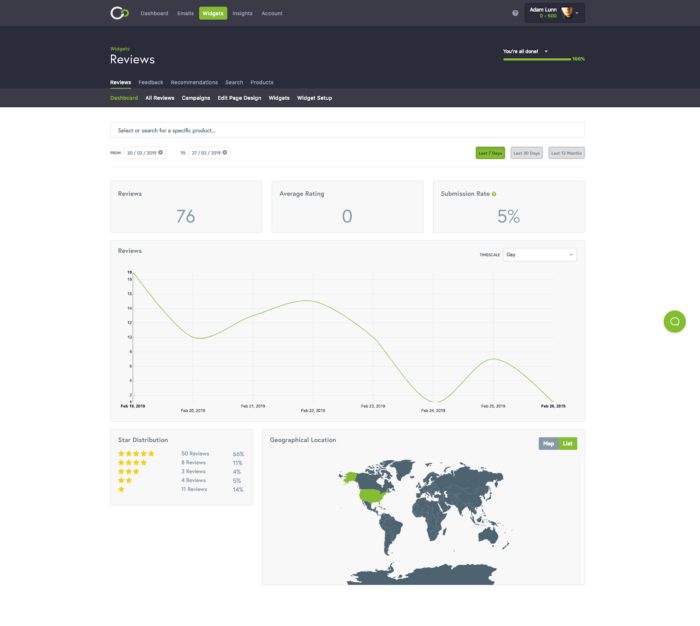
We’ve been working hard over the last few months to make our app better than ever, and in doing so, it opened up the opportunity to think about designing for the long-term. You may have noticed some changes already appearing within the app – we recently converted our navigation from a left-hand sidebar to a horizontal top layout. This was the first step on our road to the next version of CM Commerce, and internally we call it Project Janus.
Project Janus
For many, the month of January is named after Janus, the god of beginnings and transitions in Roman mythology. Using the name Janus is a perfect fit for us – it represents us making a big step forward in the CM Commerce lifecycle.
Project Janus is split into three major pieces of work:
- A refreshed user interface across the whole app, including a restructure of the navigation.
- Workflows
- Themes (more on that in a moment)
A refreshed user interface
The first step is the most challenging – we want to make sure we strike a balance between changing lots of things all at once and introducing changes slowly enough that we’re not putting people off who have been using the app for a while. It would be frustrating if you logged into CM Commerce today and we then completely changed the entire app overnight – you’d essentially become a new user again, and that’s not something we want.
So the way we’ve decided to go about this challenge is to make smaller changes over time. The first one was the navigation change you may have noticed. This one was particularly important because it was daunting to see so many options within the sidebar of CM Commerce, especially for new customers.

Now that we’ve moved our navigation layout, we’re working on the structure of the app – which includes both the content of each page and the hierarchy of the navigation itself. Once we’re ready to push those changes live, I’ll be writing another blog post here about what we’re doing there, so stay tuned.
Workflows
We’ve been working on Workflows since the end of Summer 2018. From our initial discussions about all the different options that should be available to customers within a Workflow, we knew it would be a complex and tricky system to build. But we’ve worked with the mentality that this will become one of the most important parts of the CM Commerce experience, so it’s vital to get right.
Of course, most design work starts with talking. Talking about what we want to achieve with Workflows and what the vision for that entails. We’ve been hard at work distilling sketches and prototypes down to the Beta, and it’s been amazing to see the progress from those initial ideas on paper and mockups to the tool that exists today.

Our first major milestone was to work out what a Workflow actually is. That brought us to an important question in the early stages – What is the “trigger” that makes a Workflow start?
We discussed this at length for a few weeks and realised that the trigger for a Workflow should be the event that occurs within the store, be that “An order was placed” or “A cart was abandoned”. This made logical sense not only to us, but from a merchant point of view too because you want to manage what happens after one of these important events occurs. You have the customer ready to receive automated marketing when an order is placed, so you should have full control and visibility over what that entails.

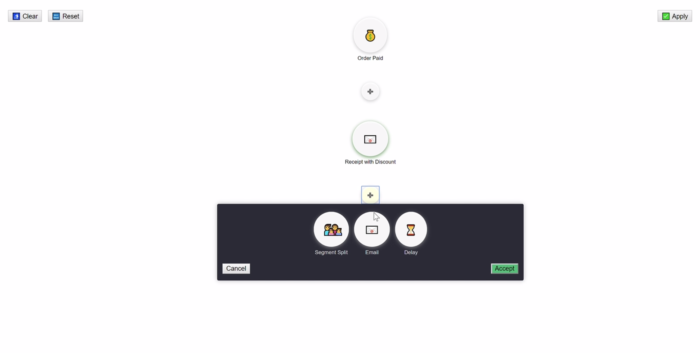
Once we decided that our triggers would be event-based, we moved on to early prototypes of how functionality would work roughly around our ideas. The team at CM Commerce have an amazing ability to just build stuff, give it a spin and see what happens. For the prototype phase, this was invaluable because it allowed us to try ideas out and see what worked, and what didn’t.

The design team worked side-by-side with the development team to build Workflows from the ground up – passing ideas back and forth until we had something we are incredibly proud of, even in this Beta stage. We hope you’ll enjoy using it too!

Themes
We know how challenging it is to make adjustments to lots of templates all at once. So, we’ve set out to make that much easier.
Soon, you’ll be able to set up a theme for a template and then re-use that theme on any of your templates across CM Commerce. It also means that you’ll be able to adjust a theme in one place, and it’ll change all of those templates using that theme.
Not only is it based on colours, but you’ll also be able to set up a standard header and footer area within a theme so that you can keep your templates consistent, and make changes quickly for things like holiday seasons or if you need to adjust a logo on every template for example.
We’re working on Themes right now and I’ll be showing some more sneak-peaks of that in a few weeks time.
The future
Now that we have so many tools available to our customers, it’s important that we get Project Janus right – not only to make using our app even easier than before, but to make sure that we as a team can build new, more robust features faster.
 I’ve been working with Receiptful/CM Commerce since Day One. Since then, the app has changed so much in those four years that the early screenshots of the app now look like an entirely different app. One thing that hasn’t changed is the pride that we take in our work. Although we have a small team of 14 people across the world, we care deeply about what we do here and the impact we’re making on your business and your customers.
I’ve been working with Receiptful/CM Commerce since Day One. Since then, the app has changed so much in those four years that the early screenshots of the app now look like an entirely different app. One thing that hasn’t changed is the pride that we take in our work. Although we have a small team of 14 people across the world, we care deeply about what we do here and the impact we’re making on your business and your customers.
We’re so excited for you to see all the new things we are building at the moment – and if you have any feedback about anything within CM Commerce, please get in touch with us to let us know!